Приветствую вас на Arttime , сегодня хочу рассказать о таком полезном инструменте, как быстрая маска. Это еще один урок на тему того, как вырезать объект в фотошопе.
Быстрая маска – это отличный инструмент для такой цели и не только, о других возможностях я напишу в следующий раз, так что не пропустите 😉
Вырезаем объект быстрой маской
Во-первых, нам понадобится сам инструмент для быстрой маски . Он находится в быстрой панели инструментов в самом низу, включите его или же просто нажмите “Q “.

Весь фокус в том, что для «Обтравки
» будем использовать обычную жесткую кисть черного цвета. А для того, чтобы затереть маску, достаточно выбрать «Ластик
». Итак, смотрим:

Лично я обрисовываю с середины, но можно и снаружи, это уже как вам удобней. Для простоты работы пройдитесь небольшой кисточкой по контуру объекта, который необходимо выделить, а потом кисточкой побольше свободно закрашиваем внутреннюю часть.

После того, как вы полностью закрасили нужную область, снова нажмите на инструмент «Быстрая маска
» или же кнопку «Q
». Появится выделяющая пунктирная строка.
Если же вы закрашивали из середины, как и я, то линию выделения нужно «Инверсировать ». Как это сделать отлично показано на скриншоте ниже. Или же просто нажмите сочетание клавиш Ctrl+Shift+I .

Это нужно для того, чтобы обтравка находилась не вокруг персонажа, а наоборот.
Осталось только вырезать или скопировать персонажа на новый слой.

Перейдем к прениям
Постараюсь не многословничать и начну с того, что вопрос с армией все-таки решился, пока что 🙂 Да, еще я удачно защитил диплом – 4 поставили! Ух, не зря же я решил почитать его за день до сдачи
Ну и, конечно же, пора делать конкурс! У меня есть идеи, но я пока сомневаюсь… Надо бы хорошенько обдумать все за и против и приступить к делу. Так что следите за обновлениями.
Хорошей удачи Вам!
Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями - маски. Градиентные маски.
Мы уже в достаточной степени освоились с выделениями и научились работать с выделенными областями. Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями - маски. Зачем вообще нужны маски? Неужели изученные нами инструменты выделения чего-то не умеют? Дело в том, что все ранее рассмотренные способы позволяют выделять области произвольной формы, но ни один из них не может учесть различия в уровнях фокусировки. Несомненно, вы видели коллажи, в которых один объет плавно перетекает в другой. Именно с помощью масок создаются подобные эффекты перехода. К тому же маски позволяют выделить произвольную область или скорректировать существующую. Давайте же познакомимся с наиболее интересным и мощным средством Photoshop.
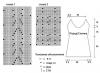
Суть масок состоит в следующем: если одна часть изображения выделена и мы можем работать только с ней, то оставшаяся часть изображения называется маскированной, т.е. закрытой маской. Маску можно сравнить с чёрной бумагой, которой фотографы закрывают часть фотобумаги при печати фотографий. Это делается для того, что бы свет из фотоувеличителя попадал только на определённые участки бумаги и не затрагивал тех участков, которые фотограф закрыл чёрной бумагой. Схематично маску можно представить следующим образом.
 - это контур выделения, представленный в виде градаций серого цвета. При этом:
- это контур выделения, представленный в виде градаций серого цвета. При этом:
- Выделенные области представляются белым цветом.
- Невыделенные области представляются черным цветом.
- Частично выделенные области представляются оттенками серого цвета. Чем сильнее выделена область, тем светлее ее маска. Соответственно темно-серым цветом представлены почти не выделенные области.
Быстрая Маска (Quick Mask) - представление выделения, в котором выделенные области сохраняют исходный цвет, а невыделенные области закрываются полупрозрачной однотонной маской. По умолчанию она красного увета.
Логично было бы предположить, что если мы можем указать выделенную область, то можем указать и маскированную область. В Photoshop маску можно буквально нарисовать, причём любым инструментом рисования. Очень часто маска является незаменимым инструментом выделения. Посмотрите на фотографию. Даже инструменты Магнитное Лассо и Волшебная Палочка сойдут с ума, если заставить их выделить белую фигуру на белом фоне. Предлагаю при помощи маски выделить фигуру девушки в документе  photo.jpg . Для этого нужно сделать следующее:
photo.jpg . Для этого нужно сделать следующее:


Возникает вопрос: зачем мы всё это делали, если в итоге выделено всё, кроме того, что нужно? Затем, что теперь достаточно инвертировать выделение командой Inverse меню Select , чтобы была выделена фигурка девушки. Хочу отметить, что маски являются самым коротким способом решения сложных задач выделения областей, подобных данной.
Цвет и прозрачность создаваемой маски можно настроить по собственному усмотрению. Для настройки этих параметров достаточно дважды щёлкнуть на кнопке перехода в режим быстрой маски.  Настройки маски предназначены исключительно для вашего удобства. Цвет, которым вы обозначаете маскированную область, не влияет на изображение, а прозрачность изменяется только для того, что бы вы могли видеть то, что закрываете маской. Рассмотрим действие переключателей в разделе Color Indicates
(индикация цветом). По умолчанию красным цветом обозначается маскированная область. Это соответствует переключателю Masked Areas
(маскированная область). Если вы хотите, чтобы цветом обозначалась выделенная область, переключите флажок на (выделенная область). Опять-таки это дело личных привычек и удобства. Рассмотрим эту настройку на примере. Выделите прямоугольную область на любом изображении. Перейдите в режим быстрой маски клавишей или щелчком по соответствующей пиктограмме на палитре инструментов. В окне документа появится приблизительно следующая картина:
Настройки маски предназначены исключительно для вашего удобства. Цвет, которым вы обозначаете маскированную область, не влияет на изображение, а прозрачность изменяется только для того, что бы вы могли видеть то, что закрываете маской. Рассмотрим действие переключателей в разделе Color Indicates
(индикация цветом). По умолчанию красным цветом обозначается маскированная область. Это соответствует переключателю Masked Areas
(маскированная область). Если вы хотите, чтобы цветом обозначалась выделенная область, переключите флажок на (выделенная область). Опять-таки это дело личных привычек и удобства. Рассмотрим эту настройку на примере. Выделите прямоугольную область на любом изображении. Перейдите в режим быстрой маски клавишей или щелчком по соответствующей пиктограмме на палитре инструментов. В окне документа появится приблизительно следующая картина: Щёлкните дважды на пиктограмме перехода в режим быстрой маски. В появившемся диалоговом окне настроек быстрой маски переключите в разделе Color Indicates переключатель на . Картинка моментально изменится и Вы увидите следующее:
Щёлкните дважды на пиктограмме перехода в режим быстрой маски. В появившемся диалоговом окне настроек быстрой маски переключите в разделе Color Indicates переключатель на . Картинка моментально изменится и Вы увидите следующее: Обратите внимание на пиктограмму переключения в режим быстрой маски. В зависимости от настройки она изменяет свой вид, показывая, какая настройка задействована в текущий момент. Ещё раз настойчиво обращаю Ваше внимание на то, что маска и выделение (маскированная область и выделенная область)- две стороны одной медали. Вся та область, которая не выделена, является маскированной, а вся немаскированная область является выделенной. Рассмотренные выше настройки служат исключительно для Вашего удобства.
Обратите внимание на пиктограмму переключения в режим быстрой маски. В зависимости от настройки она изменяет свой вид, показывая, какая настройка задействована в текущий момент. Ещё раз настойчиво обращаю Ваше внимание на то, что маска и выделение (маскированная область и выделенная область)- две стороны одной медали. Вся та область, которая не выделена, является маскированной, а вся немаскированная область является выделенной. Рассмотренные выше настройки служат исключительно для Вашего удобства.
Обращаю ваше внимание на то, что маска рисуется чёрным цветом, а стирается белым цветом или резинкой. Все остальные цвета в режиме быстрой маски выводятся как градация серого цвета (в зависимости от их яркости). Интересным аспектом является то, что чем светлее цвет (по шкале серого), тем прозрачнее будет выделенная область. Прозрачность при этом будет тоже особенная, а именно, такая же, как и при выполнении команды Feather (растушевка). Убедитесь в этом следующим образом.
Градиентные маски.
Попробуем ознакомится с принципом создания градиентных масок. Как уже обсуждалось выше, маска может придавать прозрачность выделенной области. Воспользуемся этим для создания красивейшего эффекта, называемого градиентной маской. Смысл этого действа заключается в возможности создания маски любым рисующим инструментом и в особенностях интерпретации серого цвета, заполняющего маску, как полупрозрачного. Иначе говоря, одно изображение будет накладываться на другое с градиентной прозрачностью
. Проведём подготовительную работу с рисунком. По моему замыслу нужно создать мираж в виде головы орла, растворяющейся в облаках. Теперь перейдём ко второму документу и попробуем выделить голову орла не просто так, а через градиентную маску. Для этого:

В правый нижний угол я вставила часть изображения Flower.psd из папки Samples. Эта часть также градиентно растворяется в фоне. Для создания этого эффекта я заливала быструю маску линейным градиентом.
Быстрая маска в фотошопе.
Здравствуйте уважаемые читатели, сегодня я расскажу Вам о том, как при помощи режима произвести красивое вырезание объекта любой геометрической формы с любой фотографии.
При помощи полученных знаний вы сможете не только быстро поместить себя рядом с любой знаменитостью, но и вырезать красивые цветочки, бабочек или изображения диких животных, для каких-то своих творческих замыслов в обработке фотоснимков.
После того как вы выбрали нужную вам фотографию, на которой бы был изображен нужный вам объект, откройте ее в программе Photoshop, просто перетащив ярлык с картинкой в рабочую область программы.
Теперь выбирайте Инструмент «Магическое лассо» в кнопочке с различными инструментами выделения и аккуратно пройдитесь по периметру объекта, который вам нужен. Естественно выделение будет совсем не таким как вам нужно, оно не будет идти во всех местах выделяемого объекта строго по контуру, а в некоторых местах будет обрезать части выделяемого изображения. В этом нет ничего страшного, все эти дефекты будут исправлены при помощи режима .
Теперь нажимаете на кнопке режима «Быстрой маски» или просто жмете на клавиатуре букву “Q
”.
После этой манипуляции все пространство вокруг выделенного объекта должно приобрести красный полупрозрачный оттенок.
Дважды щелкните на кнопке вызова режима быстрой маски и в открывшемся диалоговом окне выберите пункт «Выделенные области».
В результате красноватым должен стать выделяемый вами объект, а остальная часть картинки раскрасится в прежние цвета.
Когда активирован режим , на палитре в вашем распоряжении есть всего два цвета – черный и белый. Если вы выберите черный цвет, то кисть будет рисовать красноватым оттенком, если белый, то красноватый оттенок будет удаляться. Для замены цвета нужно нажать на клавиатуре кнопку “D
” (черный) или “X
” (белый).
Подберите размер кисти так, чтобы вам было удобно работать с картинкой, и дорисуйте область маски там, где ее не хватает, и удалите ее там, где она лишняя.
После своеобразного «рисования», когда маска будет лежать исключительно на нужной вам картинке, выйдите из режима «Быстрой маски», нажав кнопочку “Q ” или соответствующую иконку на панели инструментов. В результате изображение будет выделено строго по контуру.
Чтобы удалить фон придется инвертировать выделение – нажимайте сочетание клавишShift + Ctrl + I .
Визуально на изображении ничего не поменяется, просто теперь при нажатии кнопку Delete исчезнет не выделенный вами цветок или человека, а окружающий фон.
Теперь в вашем распоряжении появилось желанное изображение, которое вы сможете вставить в различные коллажи собственного изготовления.
Сегодняшний урок Photoshop мы посвятим очень важному разделу Photoshop, которым пользуются в той или иной степени при обработке фотографий все фотографы - это инструменты выделения. К сожалению, как показывает практика, из огромного арсенала, предлагаемого программой в этой области, основная масса фотолюбителей использует не более 10 - 20% возможностей. Наша задача - восполнить пробелы и раскрыть эти возможности для более плодотворной работы.
Какими основными инструментами пользуется среднестатистический фотолюбитель? В основном это разновидности Lasso (лассо), Magic Wand (волшебная палочка) ну и, пожалуй, Color Range (цветовой диапазон). А ведь это примерно и есть 10% возможностей программы Photoshop. Давайте более детально их рассмотрим.
Инструменты под «горячей» клавишей M
Rectangular Marquee Tool (прямоугольная область) - наиболее часто применяемый инструмент выделения. Обеспечивает выделение прямоугольной области (при удержании клавиши SHIFT выделяется квадрат).
Elliptical Marquee Tool (эллиптическая область) - (при удержании клавиши SHIFT выделяется круг).
Single Row Marquee Tool (горизонтальная строка в 1 пиксел) - очень редко применяемый инструмент. Выделяет строку в 1 пиксел во всем рисунке.
Single Column Marquee Tool (вертикальная колонка 1 пиксел) - аналогичен предыдущему. Переключение с одного инструмента на другой (для первых двух) происходит нажатием клавиши М при удержании клавиши SHIFT или через панель инструментов.
Инструменты под «горячей» клавишей L
Lasso Tool (лассо) - пожалуй, самый любимый и востребованный инструмент выделения среди фотолюбителей. Выделяет произвольную область при нажатой левой клавише мышки. При отпускании клавиши замыкает область выделения.
Polygonal Lasso Tool (полигональное лассо) - тоже один из любимых инструментов. В отличие от простого лассо рисует выделенную область между опорными точками, проставляемыми кликом левой клавиши мышки (касанием графического пера). Замыкание контура выделенной области производится тремя путями: приведением конечной точки к начальной точке, двойным кликом на последней точке (при этом замыкание контура происходит по кратчайшей прямой) или одинарным кликом при удержании клавиши CTRL (также по кратчайшей прямой). Данный инструмент выделения хорошо применять для точного выделения областей с достаточно четкими границами, преимущественно ломаного характера (архитектура, техника и т.п.).
Magnetic Lasso Tool (магнитное лассо) - довольно интересный инструмент, правильное применение которого позволяет существенно экономить время. Данный инструмент имеет некоторые регулировки, позволяющие хорошо его применять при правильном обращении. Width (ширина) - параметр, определяющий, как близко к предполагаемому контуру вы должны двигать ваш курсор. Чем изображение более контрастно, тем больше можно установить это значение, тем проще двигать мышку. Этот параметр инструмента можно свободно менять «на лету», в процессе выделения, нажимая клавиши [ или ].

А если вы работаете с графическим планшетом, то этот пара-метр можно менять усилием нажатия на перо, что очень удобно.
Edge Contrast (контраст границы) - параметр который указывает ФШ уровень контраста между фоном и элементом выделения.
Frequency (частота) - расстояние между опорными точками. Чем более неровный край необходимого выделения, тем чаще желательно ставить точки (тем меньше значение) и наоборот. Помните главное, что успех применения каждого инструмента зависит от его грамотного использования. Инструмент Magnetic Lasso хорошо применять на контрастных объектах с хорошо читаемой границей (контуры объектов на светлом фоне, контуры человека и т.д.), но будьте готовы к некоторым разочарованиям, поскольку практически никогда этот инструмент не создаст вам выделение, которое вас полностью устроит. Скорее, он просто быстрее выполнит некоторую подготовительную работу для создания Quick Mask (быстрой маски), к которой мы вернемся позже.
Инструмент под «горячей» клавишей W
Magic Wand (волшебная палочка) - палочка-то волшебная, но, если не разобраться как следует с установками этого инструмента, то можно получить массу головной боли при работе с ней, и в конце концов «закинуть» ее подальше.
Итак, какие настройки этого инструмента нам доступны?
Tolerance (допуск) - диапазон цветов, которые выделит инструмент. Значения этого параметра могут быть установлены в пределах 0-255. Чем больше число, тем больше диапазон цветов подвергнется выделению. Значения допуска применяются по обе стороны значения яркости пиксела. Если мы щелкнем на пикселе с уровнем 100 при допуске 30, то будут выделены пикселы с уровнями от 70 до 130. Иногда, для более точного выделения области, можно воспользоваться выделением в одном из цветовых каналов, наиболее подходящим для ваших целей.
Anti-aliased (сглаживание) - смягчение контура выделения (аналогично другим инструментам).
Contiguous (смежные пикселы) - очень важный параметр, позволяющий выбрать режим выделения.
При установленной галочке выделяется только та область изображениями с заданными параметрами, в которой вы сделали выбор. Если галочка снята, то будут выделены все области изображения с указанными параметрами (аналогично инструменту Color Range).
Use All Layers (использовать все слои) - при создании контура будут учтены все видимые слои изображения.
Инструменты под «горячей» клавишей P, U и A также относятся к элементам выделения, но предназначены для создания контуров и представляют собой элементы векторной графики.

Контур отличается от выделенной области тем, что он автоматически создается на новом слое, расположенном над основным изображением. После этого его можно редактировать в любой момент времени и сохранять, при необходимости, до самого конца работы. В большей степени эта группа инструментов выделения применяется для дизайнерских работ и в меньшей степени для обработки фотографий, поэтому мы не будем уделять им особое внимание в этой статье. Остановимся подробнее на возможности модификации выделений, описанных выше, их взаимодействию и трансформации. После чего перейдем к описанию работы с Quick Mask.
Итак, вы с большим трудом, упорно создавали свою выделенную область, к примеру, при помощи Polygonal Lasso. Потратили на это занятие не одну минуту и наконец вернулись к исходной точке, замкнув контур. Облегченно вздохнув, вы откидываетесь на кресле, окидываете взглядом свою работу и... о ужас!!! Вы забыли выделить маленький, но очень важный элемент. Трагедия! Ведь после замыкания контура выделенной области вернуться пошагово (при помощи клавиши Back Space в процессе создания контура) уже невозможно. Неужели нужно начинать все сначала... Совсем нет! Просто вы должны знать основные элементарные правила редактирования выделенных областей.
При удержании клавиши SHIFT вы прибавите к выделенной области новую область. При удержании клавиши ALT вы можете из имеющейся области вычесть необходимый участок. При одновременном удержании клавиши ALT и SHIFT вы получите в результате пересечение этих областей.
Команда Feather (растушевка) - значение этого элемента редактирования выделенной области даже трудно переоценить. Выделенная область редко когда имеет четки границы. В художественной фотографии это практически не используется. Эта команда создает растушевку (размытие) границы выделенной области и ее значение может быть установлено в пределах от 0,2 до 250 пикселов. Чем больше величина этого параметра, тем более размыты будут границы, тем плавней переход.

Border (граница) - создает область указанной ширины по периметру текущего контура выделения.
Smooth (сглаживание) - сглаживает все острые углы выделения. Данная команда весьма полезна в сочетании с другими командами, дающими очень неровное выделение, к примеру Magic Wand. Expand (растянуть) - расширяет область выделения на заданное количество пикселов, при этом слегка сглаживая неровности выделения.
Contract (сжать) - команда аналогична предыдущей, только предназначена для сужения зоны выделения.
На этом мы пока закончим рассматривать варианты трансформирования областей выделения, несмотря на то, что мы рассмотрели не все возможности. К сожалению, формат статьи ограничен и такие простые манипуляции с выделенными областями, как инверсия, свободная трансформация, заливка, обводка и прочее, вам должны быть хорошо знакомы и не требуют детального пояснения. Поэтому давайте перейдем к самому интересному и перспективному методу выделения - Quick Mask.
Без сомнения, этот метод является самым интересным и широким по своим возможностям, он предоставляет огромные просторы для обработки фотографии. Данному инструменту подвластно то, что невозможно (или очень трудоемко) сделать при помощи инструментов, описанных выше.

Давайте его включим нажатием клавиши Q. Странно, почему-то ничего не происходит.... Конечно, для того чтобы включить быструю маску и увидеть результат, нужно хоть что-нибудь выделить любым из вышеперечисленных инструментов. Далее, на конкретном примере рассмотрим возможности наших инструментов выделения в комбинации с Quick Mask в обработке фотографий.
Давайте на этой фотографии сделаем цветок не на фоне изумрудной зелени, а на фоне голубого неба. Для начала попробуем выделить зеленый фон с помощью Magic Wand, поскольку это проще, а затем проинвертируем выделение. Установим значение Tolerance равным 50 и снимем галочку с параметра Contiguous для выделения всех пикселов этого цветового диапазона. Получилась следующая картина.

Как видно из рисунка помимо зеленого цвета в нужном нам месте выделилась и часть пикселов в сердцевине цветка. Это не страшно, мы можем удалить их одним движением руки. Включим выделяющий элемент Lasso и, удерживая клавишу Alt, обведем с запасом сердцевину цветка. Но для лучшего понятия работы Quick Mask давайте ее включим, нажав клавишу Q.
Картина приобрела довольно необычный вид. Красным цветом закрылись инверсные зоны выделения. Давайте войдем в меню быстрой маски и посмотрим на ряд параметров, которые нам необходимы в дальнейшей работе.
Для этого переключимся на палитру Channels (каналы) и дважды кликнем на пиктограмме Quick Mask. В меню Quick Mask Options мы видим следующие установки.
Masked Areas (маскируемая область) - цветом покрывается зона противоположная выбираемой, как в нашем случае.
Selected Areas (выбранная область) - цветом будет заливаться выбираемая область.
Color (цвет заливки) - выбирается цвет, используемый при заливке. Параметр весьма востребованный. Рекомендую выбирать цвет заливки существенно отличающийся по цвету от маскируемой области для лучшего контраста. Например для маскирования лица лучше выбирать синий или зеленый цвета и т.д. В нашем случае мы изменим цвет с красного (по умолчанию), на синий цвет, поскольку цветок у нас оранжевый.
Opacity (прозрачность) - определяет степень прозрачности маски. Наиболее оптимальные значения от 30 до 60%.
Сейчас мы откорректируем нашу маскируемую область. Для этого требуется выбрать один из рисующих инструментов, скажем кисть, клавишей B. И начнем просто закрашивать участки, подлежащие маскированию. Для больших участков размер можно увеличивать, для маленьких уменьшать. При этом, регулируя жесткость и прозрачность кисти, можно регулировать размытие границ будущей выделенной области и степень ее маскирования (что практически невозможно при применении обычных инструментов выделения).

Выбирая клавишей X цвет рисующего инструмента (черный или белый) мы можем как добавлять (если цвет черный), так и убирать маскируемые области (если цвет белый). Для этого рекомендую всегда держать палец левой руки на клавише X - это удобно и существенно ускоряет работу. При достаточном навыке можно обходиться кистью практически одного диаметра (как в нашем случае). Для этого в тонких местах стираете маску больше чем нужно, а потом дорисовываете ее по нужному контуру. Очень просто и удобно.

Со временем вы настолько привыкнете к использованию Quick Mask, что будете использовать обычные инструменты только для создания предварительного выделения к быстрой маске. Обработаем таким образом весь контур цветка кистью диаметром 20 с прозрачностью 100% и жесткостью границ 70%. Конечно установки рисующего инструмента могут быть различными в каждом конкретном случае. После окончания обработки контура отключим режим быстрой маски нажатием клавиши Q и инвертируем выделение. Теперь у нас получился выделенным именно цветок. Теперь возьмем файл соответствующего разрешения и размера с изображением неба. Можно создать небо с применением многочисленных плагинов к Photoshop. В данном случае я создал его с помощью фильтра SkyEffects плагина KPT-6. Копируем наш цветок в буфер обмена (Ctrl + C) и вставляем его в файл неба (Ctrl + V). Картина готова!
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе . Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:

Планета добавлена с помощью простейшей маски.

А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.

Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов , Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:

Нужно поместить этот пузырь на другой фон. Например на этот:

Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:

Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:

— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:

Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:

Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:

Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):

Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:

— Reveal Selection скрывает всё, кроме выделенной области:

— Hide Selection напротив, прячет выделенную область:

— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:

Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:

Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:

Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок « «, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:


Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:

И применил Layer — Vector Mask -> Current Path:

В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:

я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:

И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:

На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:

Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:

Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂

Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:

Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:

На этом мы закончим рассмотрение масок в фотошопе . Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉